Day night switch vector icon. Dark mode, light mode switch button. Mobile app interface design concept. 11024008 Vector Art at Vecteezy

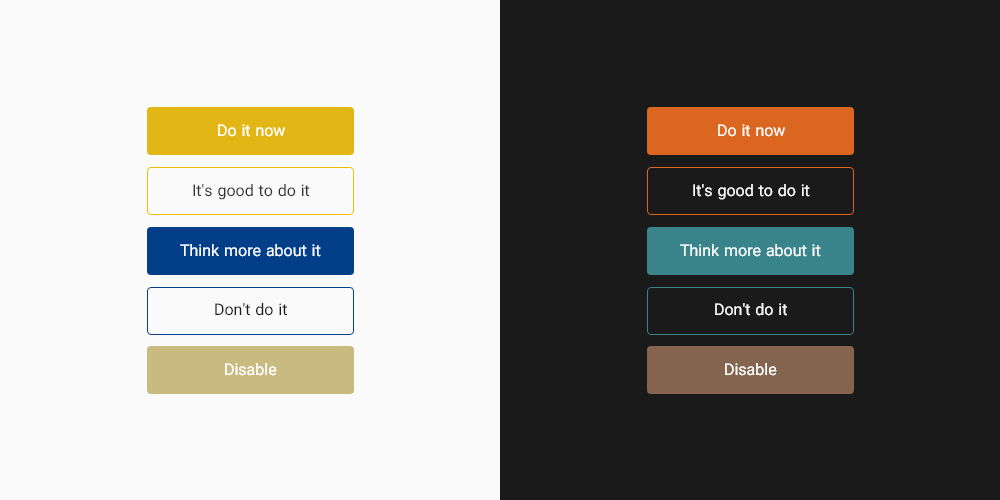
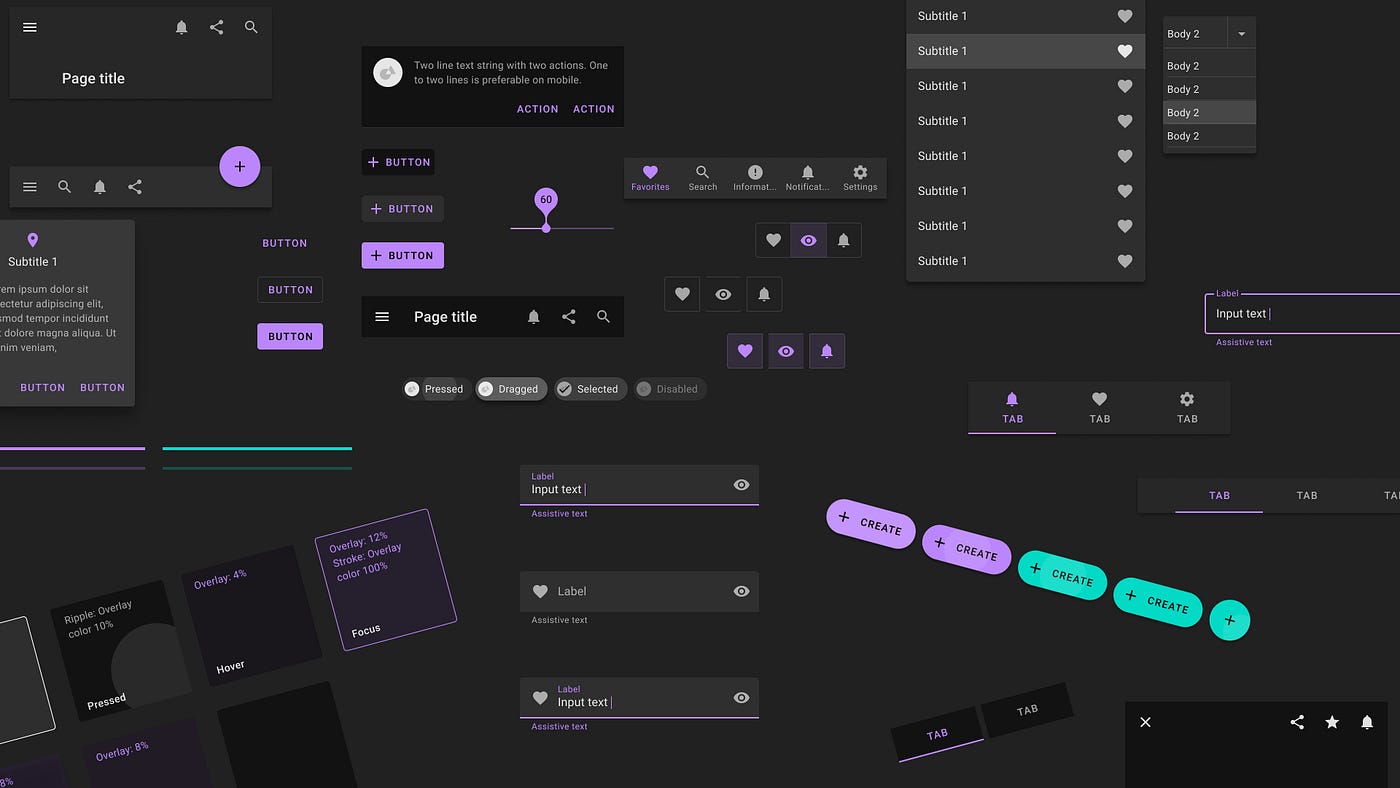
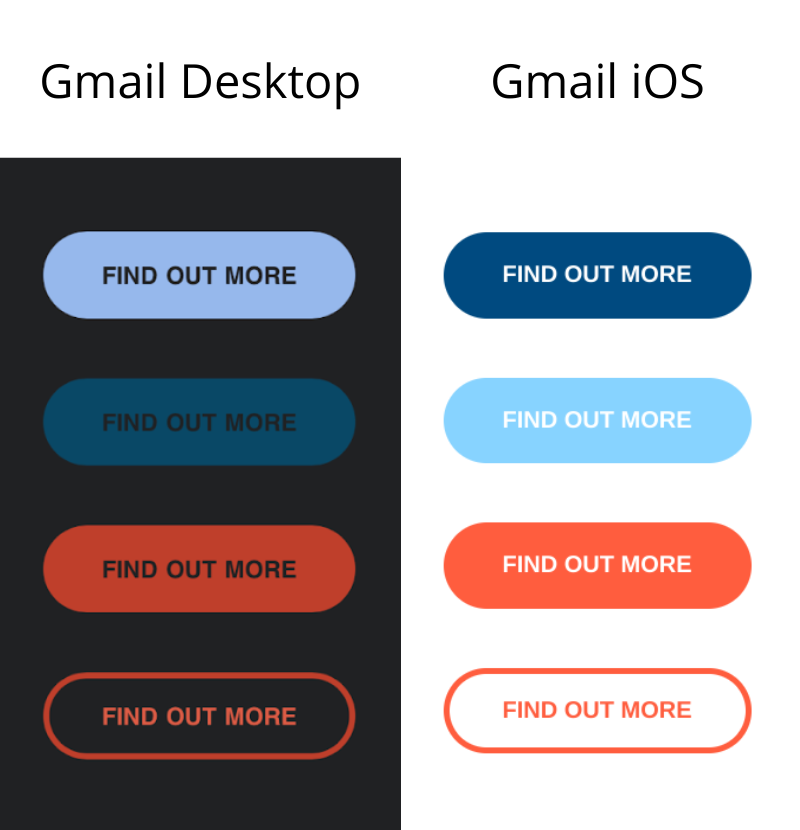
gui design - How should I indicate that a button or input is disabled in a dark theme? - User Experience Stack Exchange

Day night switch vector icon. Dark mode, light mode switch button. Mobile app interface design concept. Stock-Vektorgrafik | Adobe Stock